Maybe it’s staring me in the face but I can’t seem to find a way to set the debugging output so I can view the variables, session, cookie etc.
Can somebody please point me in the right direction.
Thanks
Tech stack
- Lucee 6.1.1.118 (updating to 6.2.shortly)
- Java 11.0.21 (Eclipse Adoptium) 64bit
- Windows Server 2022 (10.0) 64bit
- IIS 10
You can enable it via the admin?
In ACF there’s an option in the debugging section, in Lucee, I can’t find it (in the admin panel)
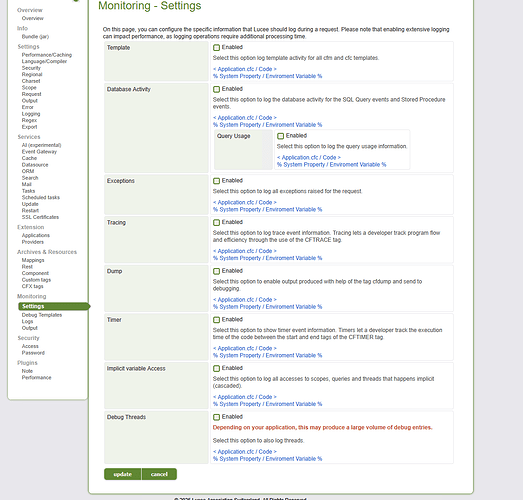
here is where you would find settings for debug… what exactly are you having trouble with
You could try setting up the Step debugger
1 Like
I did go to those settings before I posted and I made all of them active, but none of them trigger display of variables
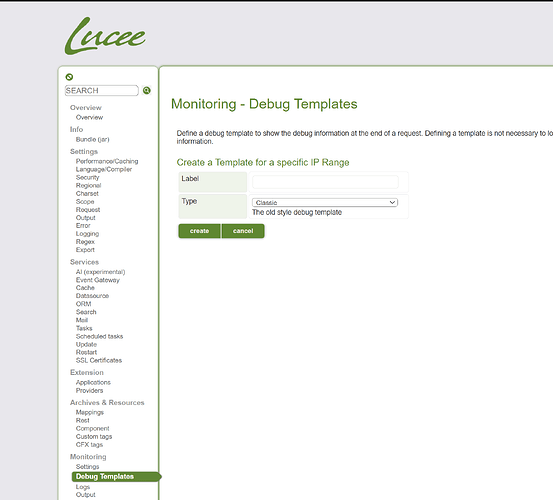
did you add a debug template?
are the logs showing up under Monitoring - logs?
If you are not in single mode, the logs will only show up under the web context (blud)
1 Like
ahh you got it. I did look at the debugging templates and I either thought I did one, or I misread it and thought one was already present, the classic. My bad. Once I created a template based on classic, I get all the info I used to get with ACF that I am so used to.
THANKS!
1 Like
Cool! BTW You can sort the tables in our debugging output by clicking on the headers
There also my performance analyzer extension which provides aggregate views on this data across requests GitHub - zspitzer/lucee-performance-analyzer: Performance Analyzer plugin for Lucee, to be used in the Lucee Admin or Standalone.
3 Likes
Viewing debug variables the way Zackster shows is one way to do it, and perhaps the most complete, but it can also get “in the way” as you roll along such that you may be clicking the “debug on” checkbox frequently.
Other ways include dumping the variables, such as:
<cfdump var=“#variables#” />
or
<cfscript>cfdump(var=“#variables#”);</cfscript>
Another method involves using your browser’s developer environment in the console output, such as:
<cfoutput>
<script>
console.log(“my variable=#myvariable#”);
</script>
</cfoutput>
A third method involves using CFLOG.
Hope that helps if you didn’t already know about them.
1 Like
I was aware of the CFDUMP, but not sure it would throw anything out in the event of an error. I appear to have what I need now, I am so used to ACF that the classic template works really well for me
1 Like
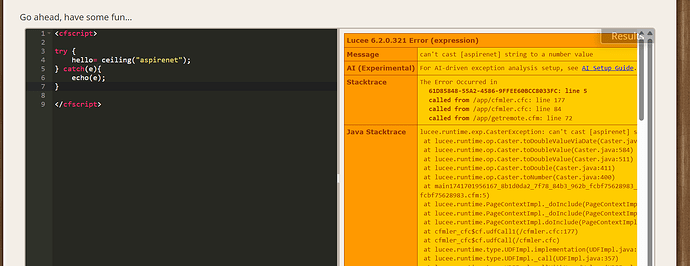
another neat trick is you can output an exception
<cfscript>
try {
throw "hello aspirenet";
} catch(e){
echo(e);
}
</cfscript>
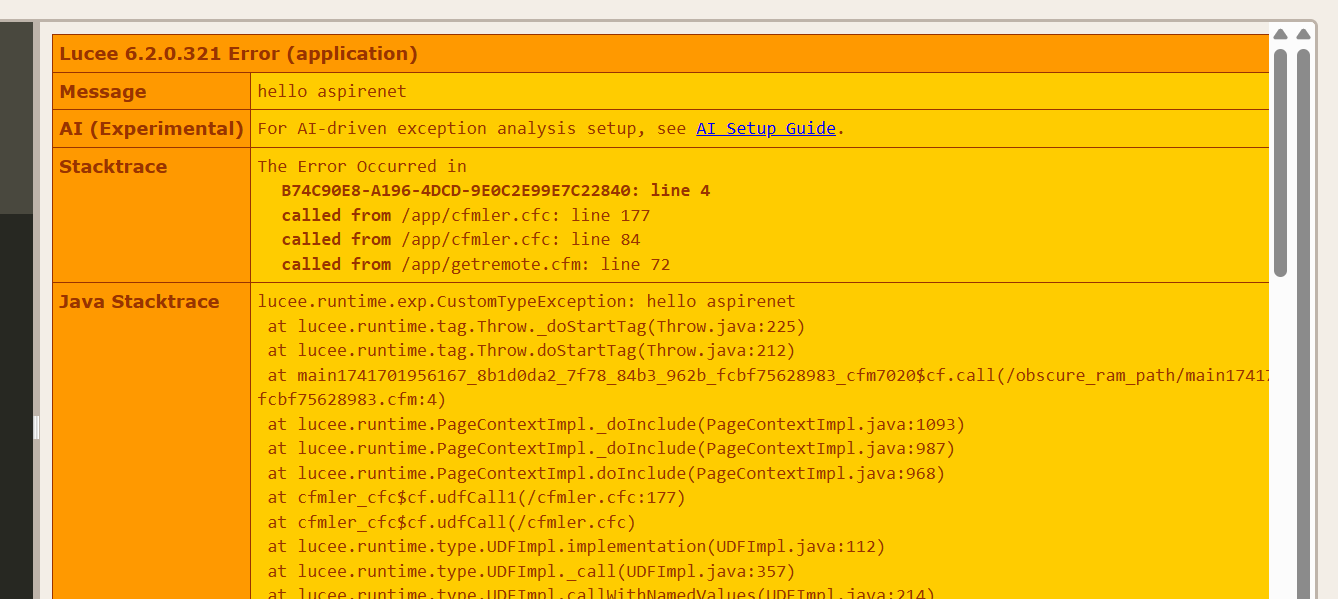
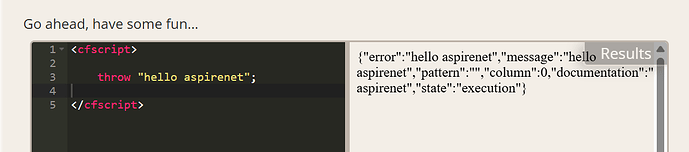
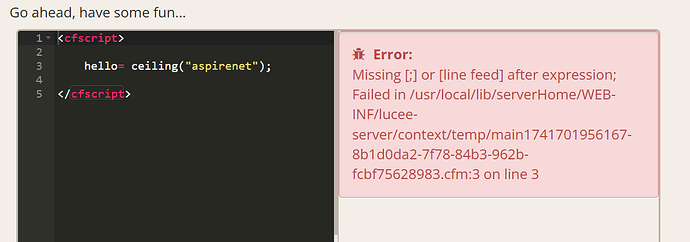
which is also useful on trycf, coz it gives this pretty version of an error which ain’t very helpful IMHO compared the the Lucee default
3 Likes
The bottom orange/yellow one looks similar to the outputs I was getting from ACF
1 Like
I’ve often used the try/catch (cftry/cfcatch) with an email to myself of the cfcatch, variables, and anything else that I need from that session.